Presented by Molly E. Holzschlag
Benefits of Internationalisation/Local language version
- Sales - Users are three times more likely to buy something from a site in their own language.
- Customer Service - costs drop with translation of manuals etc, as people don't contact Customer Services so much.
- Increased Revenue - from both of the above factors. Look at your site's stats and see if any one country is hitting the site, then set up a local language version for them (eg one site's revenue rose 8% from a Korean-version of the site
- Better User Experience - leads to a happier user - always a good thing.
Design & Development ConsiderationsTry to design and develop the product, application oro document content such that it enables easy localisation for audiences from different cultures, religions or language.
Encourage design & development which removes barriers to local and international access - this process is sometimes referred to as globalisation.
i18n = internationalisation (in the jargon); l10n = localisation (number refers to number of letters left out).
Accessibility with i18n can mean providing the technology for features relating to local standards - such as change of date/time formats, numeral systems, personal names and forms of address.
Separate Content - if you separate out local from global info, it makes it much easier to repurpose for different versions Localisation can also mean the adaption of a product (site) to meet local requirements, or a specific target market. It can also mean specifying prices (for instance) in the local currency, or making allowances for different keyboard usage.
Localisation does NOT just mean Translation! Semantics can differ hugely from one language to the next, and a straight translation might not convey the right meaning.
Symbols, Icons & ColourSensitivity to cultural perceptions, language and visual imagery is a must. What do upright and inverted triangles imply in various cultures?
Web Standards and i18nBest practices are of course:
StructureInternational sites rely on document structure, which requires proper encoding. Use the lang or xml:lang attributes to declare. This give te ability to handle monolingual as well as multilingual documents.
<html lang="en">
<meta equiv="content-language" contents="en"> [check this syntax]
<p>The French word for cat is <em lang="fr">chat</em>
Semantic ElementsPresentational html can wreak havoc for local content - using <i> for italic instead of <em> means Japanese would not understand the context of <i> (no italics) but they would comprehend that <em> meant emphasis. So always use <em> and then use CSS to style it in italics.
Semantic NamingAdvisable to use meaningful naming convention for class and ID selectors.
Choose a name which reflects the element's
function not its
presentation style as this is unlikely to change in different locales.
The Cross-Cultural ChallengeIt can be difficult to understand another culture. For good i18n implementation, you will need a
qualified representative (preferably a native) of that culture, who can adequately represent the cultural values of the target market.
LanguageUse official and local language for the
target market (not neccessarily overlapping with the geographical locale - how many folks in the USA speak Spanish?). Use jargon or slang only where the target market can understand it.
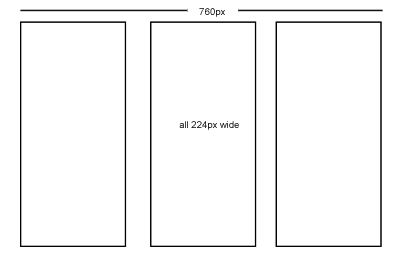
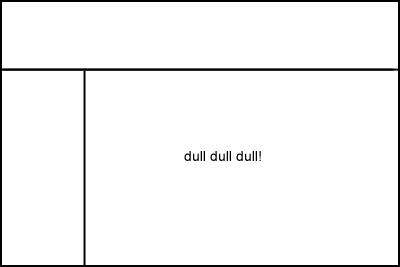
Screen Usage ConcernsDifferent languages behave differently on screen - the equivalent text for a form label might be twice as long in German as English, for instance => be careful of expansion/collapse of text, and the direction of reading.
Colours and imagery - ideally overlay local text over and image, rather than embedding into the graphic. Some colours/symbols mean different things to different cultures. If in doubt, use
Blue (like the BBC!).
Why bother at all?i18n and l10n can improve exposure and revenue. There are complex issues, but begin it early in the design process, right from the start of development. Inform the W3C if there are problems and issues.
Refs:
w3.org/international/ and
WaSP (Web Standards Project)