Sunday morning saw various folks rise from the dead and gather for breakfast - another mighty catering WIN from Google's chefs - Full English if you so wished, fruit and cereals for those of a more delicate constitution.
It took a while for the brain cells to get going (copious amounts of coffee and fresh orange juice helped), so the first session I sat in on was the second of the day.
What To Teach The Next Gen Web Devs - Dan Dixon
Dan is a lecturer teaching today's university-age students about the web. His round-table discussion focussed on what sort of curriculum they should be getting, from a working designer/industry expert opinion. The whiteboard proved useful in splitting up the syllabus into 4 stages and brainstorming the essentials of what should be covered:
Universals:
- Accessibility as best practice, not an afterthought
- Make them aware of an international web (localisation issues)
- Good communications skills - ability to present their projects and lead discussions
- Need good writing skills for email, reports, blog posts
- Give them business context for their skills
- Point them towards the developer community
Foundation: - Not too much emphasis on specific tools - teach basics of HTML/CSS
- Fundamentals of design
- Typography
- HCI and UX design
- The ideas of the web - a bit of history about the technology?
- Empowerment
- What is the web for? - show them it's not just Facebook
- Different ways of working
- Tell them about realistic career paths
- Basics of how to program
Middle: - Practice-based
- CSS, JavaScript
- PHP/Ruby
- Wireframes/IA/Sitemaps
- Do usability testing
- Make sure something they have worked on is torn apart (might sound harsh, but it's going to happen sooner or later!)
- Small groups/projects
- Understand project management skills
Internship: - Need good HTML/CSS skills so they are immediately useful - don't want to end up just making the tea
- Need to work as part of a team
- Know about browser testing
- How to interact with clients - people skills
- Innovation
- Time estimation
- Should be able to choose a path - Front End or Design or Programming or UX/IA and be able to gain relevent experience in that
End: - More on localisation
- Project Manage a 2nd-year team
- Start a project from scratch
- More about business and how it works
It was a very thought-provoking session, and a few of us continued in well into the break. Then coffee called, so I ended up missing another session! Oh well.
Self Publishing - Vicky LamburnVicky has self-published several fiction books and gave us some tips on the tools she uses for writing and typesetting (Word on Window), Lyx (for Ubuntu). Then she gave us a quick tour round the
Lulu self publishing site. It is possible to get a book with ISBN - or self-promote, distribute, sell via web etc. In general, covers need to be 300dpi TIFF while text is usually send as a PDF (fonts only embedded where licencing is not an issue).
Then it was time for lunch! Still more food...
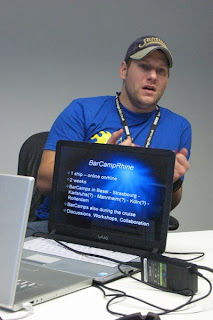
BarCamp Rhine - Sebastian "CB" GrünwaldtCB gave a great presentation on the proposals for
BarCampRhine, which basically involves BarCamp on a ship sailing from Basel (Switzerland) to Rotterdam (Netherlands), with static BarCamps in cities along the way, such as Basel, Karlsrühe, Mannheim, Köln, Strasbourg, and Rotterdam. The idea was originally suggested by Frenchman
Sacha Lemaire and has been presented at various BarCamps in Europe since then.

[CB explaining the BarCampRhine idea to those in the room and in the chatroom]
If it goes ahead, it sounds like it will be a brilliant fortnight - but it needs lots of work and enthusiasm to make it happen - so if you are interested, go and sign up at the Wiki and let the other folks know you want to help. CB's talk led on nicely to Ryan Alexander's which followed:
Future of BarCamps - Ryan AlexanderRyan's session involved asking two recent BarCamp organisers up on stage and asking some important questions about how much work was involved with putting on a BarCamp.
Ian Forrester (London) and
Oliver Berger (German BarCamps) kindly shared their experiences with us:

[Question Time]
Q. How long have you spent working on BarCamp?
A. Ian - Backstage are a sponsor, some time can be claimed from work time - at least a week's time.
Q. How much personal risk did you need to take?
A. Ian - does not put himself at risk, sponsors take the can. Oliver, some risk.
Q. How many others helped out?
A. Oliver 12-15. Ian 2 Googles.
Q. How many others would think about organising an event
A. Most people in room. Alistair organising one in Tyneside. Previous experience to give it a go.
Q. Norm - what would you do for a first step?
A. Get people to help - people who are passionate about it.
Q. How would you find those people?
A. Don't know (Norm). Ian - says its a lot easier to go it along to begin with. Oliver - don't need to look for passionate people - they will ask you if they can help.
Ryan's suggested
BarCamp2 - a BarCamp about organising a BarCamp. This seemed to go down well, and hopefully something concrete will begin to take shape soon.

[So meta, it hurts]
Anatomy of a Business Card - Ross BrunigesRoss's lighthearted look at the power of a business card can be summarised as follows:
- Keep in touch with the people you meet up with.
- Once you have a name you can see where people are going - Flickr, etc
- Twitter - finding out what people are doing now.
- Upcoming - what's going to happen
He ended with a favourite photo of himself:

[Ross and his
Pimp goblet]
Then we were all encouraged to exchange cards with folks in the room who didn't already have ours.
Rise & Inevitable Fall of Pub Standards - Dan WebbIn the beginning...
Dan took us on a little historical tour on how
PubStandards formed, why it's good and why you shoulnd't miss the next one:

[Who needs the conference?]
As the sessions came to a close, everyone reconvened in the main canteen for the farewell closing speeches. I think everyone agreed it was a spectacularly successful BarCamp, certainly the best I've been to.
The Highs? - brilliant wifi, food to die for, lots of geek toys to play with and plenty of friends old and new to hang out with, winning at Werewolf!
The lows? - not getting enough sleep, not wanting to leave! Roll on BarCampLondon4...