The second London WSG meeting was all about Microformats, something I've been meaning to get to grips with for a while. What are they, and what are they good for? We had three Microformats "Ghosts" to help us understand more about them:
The Ghost of Microformats Past - Mark Norman Francis Esq of Ye Olde Yahoo! Corp. Norman gave us an overview of what Microformats are for, and why they have evolved:
- They should be there for humans first and machines second
- They are a way of encoding data
- Start simply, and re-use building blocks from other standards
- They are modular and embeddable
- And most importantly, they should attach extra (explicit) meaning to (implicit) content.
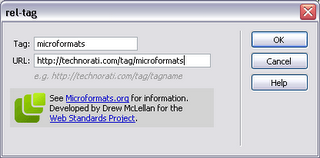
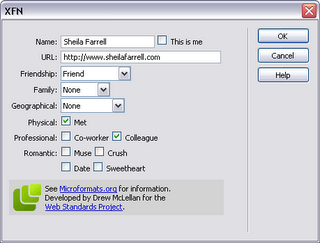
One of the first Microformats to evolve was the XFN standard in 2003. In its simplest form, this adds the "rel" tag to an anchor link (for a person's blog, say), where you can specify your relationship to them. See my other post on XFN for more info.
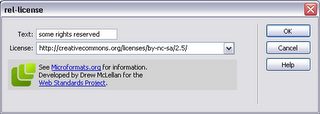
In 2004, the Creative Commons Licences took off, and the rel="licence" tag was added to the Microformats arsenal, eg: Creative Commons, <a href="http://creativecommons.org/licenses/by-nc-sa/2.5/" rel="licence">some rights reserved</a>
A lot of sites have invisible meta data hidden in their pages, but which might as well be invisible - visitors can't see it, and content authors often forget to update it. Norm's phrase was
out of site/sight, out of mind. If a human can't see it, the metadata might as well not be there.
He briefly discussed why
using XML namespaces was considered harmful. They are not well supported, even in modern browsers, and are antisocial (giving rise to the
namespaces Tower of Babel).
But on 20th June 2005, http://microformats.org was unleashed on the web community. In 15 months, there has been a huge adoption of them, basically because they are simple, sensible and extensible. Most popular have been the hCard and hCal formats, along with the rel-licence, rel-tag and afforementioned XFN.
Out in the wild, heavyweights such as WordPress, Yahoo!, Google, Technorati have adopted microformats. With a very small tweak to one of their PHP templates, Yahoo Local have suddenly made 15m new hCards available on the web!
Next up was The Ghost of Microformats Present, Mr Jeremy Keith of Clearleft
Jeremy started out by reminding us that the (X)HTML specs do not have specific tags for semantic items such as contact details, relationships, events or reviews, and with the addition of a little bit of extra markup (mainly attributes to existing elements), we can explicitly specify these things in existing markup.
- Elemental Microformats
- the rel attribute:
<link href="mystyle.css" rel="stylesheet" type="text/css" />
In this case, the rel atribute defines the relationship of the linked resource to the current document (something that had never really occurred to me until the blindingly obvious was pointed out!) Similarly, <a rel="help" href="help.html">Help page</a> might explicitly define a help document for the page containing the link.
<a rel="tag" href="http://en.wikipedia.org/Microformats">Microformats </a> tells us that the link is also a tag.
He also mentioned rel-licence and XFN as above. - the rev attribute:
Less well known and trickier to get your hear round, the rev attribute defines the reverse relationship to "rel". So in the above example, on the help.html page, you might find a link thus: <a rev="help" href="checkout.html">the checkout page</a> which would say, the current page is the help resource for the checkout page. - the vote-for/against attribute:
You might include a link to someone else's blog, which expresses an opion (be it negative or positive) which you agree with. Then use:
<a rel="vote-for" href="review.html">a damning critique</a>. The rel="vote-against" is of course, the opposite (you disagree with the opinion, whether it is positive or negative)
- Compound Microformats
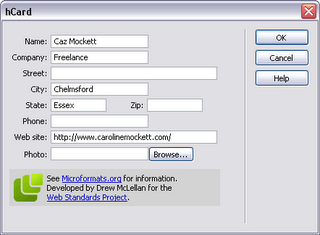
These add more than one attribute - usually classes - to elements. We mustn't forget that classes are for general purpose processing by user agents - NOT just for CSS - and should add extra semantic meaning to a document. He cited the hCard example for contact details on a blog:
<address class="vcard">
<a href="http://joebloggs.com/blog" class="url org">
Joe's Blog</a> is the online home of
<a href="mailto:me@jobloggs.com" class="email
fn">Joe Bloggs</a>, a <span class="title">web
developer</span> living and working in <span class="adr">
<span class="locality">London</span>,
<span class="country-name">England</span>
</span>.
</address>
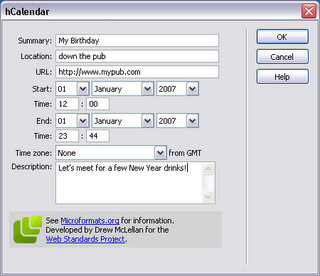
Other things we need to consider are tools for creating and viewing Microformats. The hCard-O-Matic will give you a head start on writing an hCard for contact details, as will the hCal-O-Matic for events. Brian Suda's Microformat Cheat Sheet should also be a must if you're needing a quick reference guide.
On the discovery end of things, the Tails extension for Firefox is great for finding microformats on a page. For those folks not running Firefox, John Hicks has written a client-side stylesheet to highlight microformats, and he's updated it already. Tantek's microformats favelets let you copy hCard or hCal information into your address book or calendar. And Technorati have started to index microformats too!
Jeremy has kindly put his slides together as a PDF - but they're never as much fun as seeing them delivered "live" ;-)
Finally, a taste of things to come? The Ghost of Microformats Future, aka Drew McLellan , also of Yahoo! Europe, and a member of WaSP
Drew immediately got everyone's attention by asking, could using Microformats on your current site effectively replace your API? He demonstrated numerous instances where complex calls to APIs could be supplanted with the relevent microformat codes in the page, and pretty much showed us what they could become given enough widespread adoption. You cane see Drew's slides online, as I didn't have time to scribble all the fiddly bits of code he demonstrated.
One site which has no API but is littered with useful microformats is corkd.com. You can extract contact info or reviews at will, if you have the right plugin widgets.
Drew also drew our attention to some useful tools:
Brian Suda's X2V transformer - takes XHTML hCal/hCard and munches them into vCard/iCalendar files. Then there's Drew's new tools.microformatic.com site.
Questions and answers were welcomed by our Three Musketeers. Yahoo! memory sticks were given out as goodies to anyone who asked a question. One interesting question that stuck in my mind was asking if there were any microformats for mobile? Jeremy quipped that they are smaller than that, and there's more information on picoformats at the microformats wiki.
A very long post; wrapping up I'll say we all enjoyed a beer with the other geeks in the pub afterwards! Thanks to Stuart for organising the meet. He's already put up the podcast feed from the event. I'm looking forward to the next one, whenever that comes round.