Microformats Extension for Dreamweaver8
Having downloaded Brian Suda's Microformat Cheat Sheet, I had been methodically adding XFN and hCard info to previous blog posts by messing under the hood in split/code view. All very tedious. As I added similar stuff for the nth time, I was just thinking, "wouldn't it be nice if some clever type had written a DW extension to do this..."
No sooner thought, than found - more or less by accident, I've just discovered the Microformats Extension for Dreamweaver8 at the WaSP website. Now it really is a no-brainer to add Microformats to any page.
After installing the extension, you get the Microformats tab appear at the end of the Insert Bar:
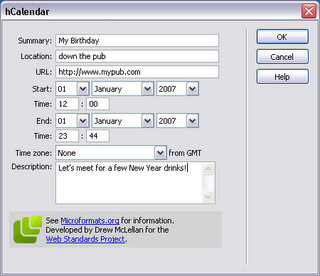
The first icon gives you the hCal dialogue box: Fill it in, and lo! and behold, you get the relevent hCal code in your page:
Fill it in, and lo! and behold, you get the relevent hCal code in your page:
<div class="vevent">
<a class="url" href="http://www.mypub.com">
<abbr
class="dtstart" title="20070101T1200"> January 01, 2007 - 12:00 </abbr> - <abbr class="dtend" title="20070101T2344"> 23:44 </abbr> - <span class="summary"> My Birthday </span> - at <span lass="location"> down the pub </span> </a>
<div class="description"> Let's meet for a few New Year drinks! </div>
</div>
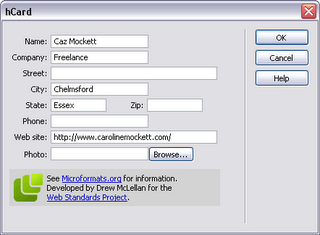
Next up is the icon for hCard, and pushing the button gives us:
 Which produces:
Which produces:<div class="vcard"> <a class="url fn" href="http://www.carolinemockett.com/">Caz Mockett</a>
<div class="org">Freelance</div>
<div class="adr"> <span class="locality">Chelmsford</span>, <span class="region">Essex</span> </div>
</div>
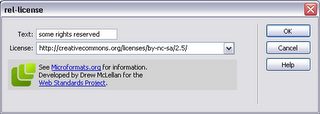
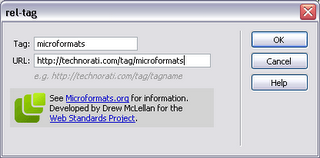
The third icon is for the rel-licence attribute:
 giving the very simple
giving the very simple<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/" rel="license">some rights reserved</a>The little "luggage tag" icon gives us the rel-tag dialogue (of course):
 which gives us
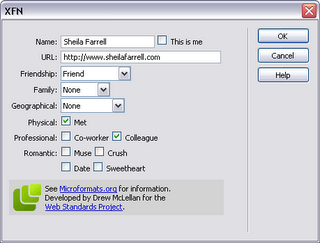
which gives us<span class="technoratitag">Finally, the dizzy-looking heads icon is for the XFN widget, which really is very neat indeed:
<a href="http://technorati.com/tag/microformats" rel="tag">microformats</a> </span>

giving us this little code snippet:
<a href="http://www.sheilafarrell.com" rel="met colleague friend">Sheila Farrell</a>Fab. All of a sudden, my life has become easier. Drew, you're a genius!







5 comments:
Glad you like it! Thanks for the feedback.
Nice to know you're reading :-)
That's the power of microformats ... a tag search for 'microformats' on Technorati surfaced your post.
More tools like this would be welcome although if Microformats are to take-off outside of the web developer/designer community, I have a feeling that Microformats would need to be built-in to blog software or WYSIWYG blog editors so that the man/woman in the street can use them.
Clive, I completely agree! Hopefully Blog editors of the future will incorporate Microformats as standard.
I was messing with the new Blogger templates, (haven't changed over to them yet for good) and found they have "widgets" for adding links to your blogroll. All very easy. But you then can't get at the HTML to add any XFN info if you want.
The only alternative seems to be adding an HTML widget into which you manually codes a list of blogs, then you can add the appropriate rel tags. Strikes me it's a bit of a wasted opportunity on Blogger's part!!
Ah well, I guess if enough folks take up Mircorformats and continue to evangelise, then maybe a critical mass will be reached and Blogger et al will sit up and take notice.
I think there is an XFN plugin for WordPress, but since I'm not on that platform, I've no idea how easy it is to use.
Post a Comment