WSG London #3 - Accessibility
I'm playing catch-up a bit with blogging. I was at the third London Web Standards meeting on 28th February, which had an Accessibility theme.
We had three very different talks, each highly informative and enjoyable.
Niqui Merret on Accessbile Flash
Niqui started out by saying that Flash and accessibility don't have to be mutually exclusive, as many people presume. However, in the real world:
No single technology can be 100% accessible to all users. Aim to achieve the most accessible solution possible.It's up to developers, programmers and copywriters to make sure their contributions are as accessible as possible. It's also up to the software vendors (eg of screen readers) to try and implement the standards properly and as quickly as possible. She also mentioned FlashAid (talks to screen reader and turns off the Javascript/Ajax so browser sees alternative accessible content) and SWFFix (a tool for progressive enhancement) as useful resources for Flash developers.
She talked a bit about the Accessibility panel in the Flash authoring environment, which allows developers to set things like Tab order and ALT text. And she demonstrated a fun little game in Flash, which was fully accessible without mouse and to screenreaders:
 [Niqui demonstrates her accessible Flash game]
[Niqui demonstrates her accessible Flash game]Ann McMeekin on Accessibility - What Not To Do
Ann is a Web Accessibility Consultant for the RNIB, and clearly knew her subject inside out.
She made many excellent points, but some of the most salient were:
- Don't assume all users with disabilities are the same
- Don't ignore users who come to you with a problem
- Don't forget to set your page's default colours - background and foreground (if not, changing Windows default colour scheme could have a dramatic effect)
- Don't waffle - be clear and concise, don't repeat yourself
- Just because you can add a title attribute to almost anything, doesn't mean you should - it's largely redundant if your link text is descriptive enough
- Don't be shy - show skiplinks, and use :focus and :active as well as :hover
- Put instructions before forms - otherwise someone who has zoomed the page (magnified) doesn't have a hope in hell of seeing what the labels are
 One of the most surprising things was to learn that most screen readers will read out the legend to an accompanying fieldset before every label in the fieldset - so it's important to keep legends short and concise, and so they will make sense when read with the form field label.
One of the most surprising things was to learn that most screen readers will read out the legend to an accompanying fieldset before every label in the fieldset - so it's important to keep legends short and concise, and so they will make sense when read with the form field label.[right, Ann in full flow]
Two final thoughts from Ann:
- Don't jump on the bandwagon and implement the latest cool widget without knowing what impact this might have on your users
- Accessibility doesn't mean you can't be creative
Mike's talk was a case study of the re-design of Legal & General's website services and applications, which he had been heavily involved with before his move to Yahoo! in the summer of 2006.
Four years ago, before the project started, L&G's website was ranked 92nd in a FTSE100 survey of websites; it ranked badly with search engines, had at least 150 links on every page and was horribly inaccessible. Through the vision of the website manager, the site was completely redesigned with accessibility at the heart of the thinking.
They reaped the benefits very quickly:
- 40% increase in website traffic
- doubled conversion rates (that is, number of people completing an online application for insurance etc, versus those who start the process)
- doubled online revenue
- cut maintenance costs by two thirds
- increased natural search-engine traffic by 50%
- paid for itself in five months
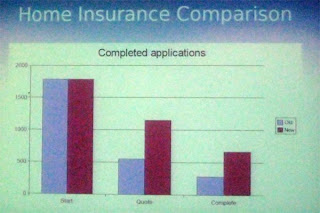
 [conversion rates for Home Insurance - lilac = old site, burgundy = new site. The first two bars are the numbers starting the process, middle represents those finishing a quote and last pair are numbers of completed applications]
[conversion rates for Home Insurance - lilac = old site, burgundy = new site. The first two bars are the numbers starting the process, middle represents those finishing a quote and last pair are numbers of completed applications]And the website is now held up as a highly-regarded example of how to do things properly - it is a PAS 78 and AccessibilityNet case study, has accreditation from the Shaw Trust, and is cited in books on accessibility.
Thanks again to Stuart for organising an excellent event. I look forward to the next one.







No comments:
Post a Comment